MTA App
Project Summary | UX/UI Design & Introduction of New Feature
The Metropolitan Transportation Authority (MTA) is North America's largest transportation network, with buses, subway, and commuter rail serving 15.3 million people in New York City, Long Island, southeastern New York State, and Connecticut.
The MTA app offers bus tracking, train arrival times, trip planning, service alerts, and live updates for all routes.
However, with the popularity of competitors’ products like Apple Maps or Google Maps, and the familiarity of their interfaces, the MTA app is thought to show “too much information” and is considered not as useful or easy to use.
Addressing these issues would better allow more users to utilize the MTA app especially as the first source for NYC transit information. Furthermore, giving commuters options and autonomy when experiencing delays or disruptions to their trips would solve a common pain point and give the app a competitive edge.
Market Research
Train delays and track servicing are arguably two of the most dreaded announcements NYC commuters hear. Bouncing back and forth between various transit apps to find the most up to date information is enough to convince most riders that they hate the inconvenience of public transit. With all these mapping applications, why are there still struggles in getting from point A to point B smoothly?
We begin by taking a look at Google Maps and Apple Maps to see what services are offered and where shortcomings might be.
Google Maps
Features:
Offers real time GPS navigation, traffic, and transit info. Also gives the latest information on businesses, including grocery stores, pharmacies, and other important places.
Pros:
Successful balance of providing information of establishments around a user's current location and providing directions on how to get from point A to B. Great balance and brand familiarity.
Cons:
Service status updates are not clear. It sometimes pushes routes that have more transfers or are longer to the top of the list.
Apple Maps
Features:
Apple Maps provides directions and estimated times of arrival for driving, walking, cycling, and public transportation navigation.
Pros:
Seamless integration of maps throughout iOS products makes it convenient for users to use since information carries across all products and "log-in" is not required on every device.
Cons:
Service status updates are not clear. Address and location accuracy is not consistent. Sometimes maps take you to a different physical location than the actual address.
User Research
We know from the market research that competitors lack accuracy in relaying information to users and that the MTA app has leverage as a key resource of time sensitive information. User interviews with public transit commuters uncovers the logos and pathos behind user frustrations and why they still reach for other transit apps.
Commuter Frustrations
Inaccuracy in arrival or departure times of trains.
Saturation of information in the MTA app discourages users from reading content.
Unclear directions for walking in and out of the correction station/exit.
Track maintenance affecting train schedules.
Lack of communication surrounding delays (cause, location, how long of a delay, etc.).
Constantly refreshing app to get updated information.
Research Goal:
We want to understand the commuter’s experience and uncover physical and technical pain points that could be resolved through design.
Problem:
Commuters experience frustration when train delays occur and they do not know what move they should make because of the lack of information.
Point of View Statement:
I’d like to explore how to give more autonomy to commuters who experience disruptions to their trips because when they don’t know what’s going on, they feel like sitting ducks.
How Might We…
… mitigate commuter frustrations with delays or reroutes?
… make the commuter’s transit experience more seamless despite disruptions?
… mitigate situations where commuters need to cross reference multiple apps to get the most accurate transit information?
UX Design | Low Fidelity
Following the user research, it was evident that most of the frustration surrounding trip delays is rooted in the lack of issue transparency. This results in rider uncertainty on what next steps they should take to continue their journey.
To address this frustration, I suggested a Reroute feature.
There is a “faster route” pop-up in Google Maps & Apple Maps that appears when drivers experience delays on their commute. This allows drivers to see the cause of delay and offers the option to stay on the current route or to take a faster route that was found.
This offers drivers a quick and informed solution but is only available to commuters who are driving to their destination. A similar option would greatly benefit transit commuters who experience delays.
Paper flow test for Reroute
In this flow, the user experiences a delay and selects a reroute option that the platform provides.
Reroute Feature
The MTA app is the first source for NYC transit updates, so it makes the most sense for it to push this feature utilizing the live updates on train lines that it already generates.
Offer reroute options- take a faster generated route to avoid delays
Receive live updates on delay rather than rerouting
See cause of delay
Key Features:
Paper Test Results
Following the reroute flow using paper mockups, it was easier to isolate moments of the flow that users stumbled on, i.e. whether selecting “reroute” would immediately take them off their current course. I was also able to see what elements, like the “view more options” button, users appreciated having. Observing these nuances uncovered some opportunities to improve the UI that would optimize the Reroute Flow and Receive Live Updates Flow.
UI Design | High Fidelity
Reroute
The user experiences a delay and selects a reroute option. The pop-up shows the cause of the delay and gives the users a choice in how to navigate the disruption in their commute. The user would select the next course of action that makes most sense for them.
Receive Live Updates
The Receive Live Updates feature works in tandem with the Reroute flow. If the user would rather remain on their current route but would like to receive live updates on the status of the delay, they can turn on their notifications for updates on this specific disruption.
User Testing
Through the usability test, I was able to identify pain points that the users experienced while moving through the flows and confirmed elements of the UI that were successful.
Constructive Feedback
70% of participants did not find the notification button for the delay to be clear.
Participants were concerned about losing the original route they were on if they tapped the option to view reroutes.
Users confused by process of receiving delay notifications because they did not receive a formal confirmation to receive updates
Insights & Patterns
Commuters ultimately want to know what’s going on so that they can make informed decisions with the information they have
Users want to know that they have options & don’t want to feel “stuck”
UI Iterations
Solutions
Thanks to the constructive feedback and the identified insights & patterns from the user testing, UI iterations were made to the key screens of the Reroute and Receive Live Updates Flows.
1) New “receive notifications” button for users to get updates on the delay.
Old UI
New UI
2) Addition of confirmation screen so users know they are now rerouting or will begin receiving live updates, depending on their selection.
3) Return buttons on the reroute option screens so users can see the previous options they had generated.
Old UI
New UI
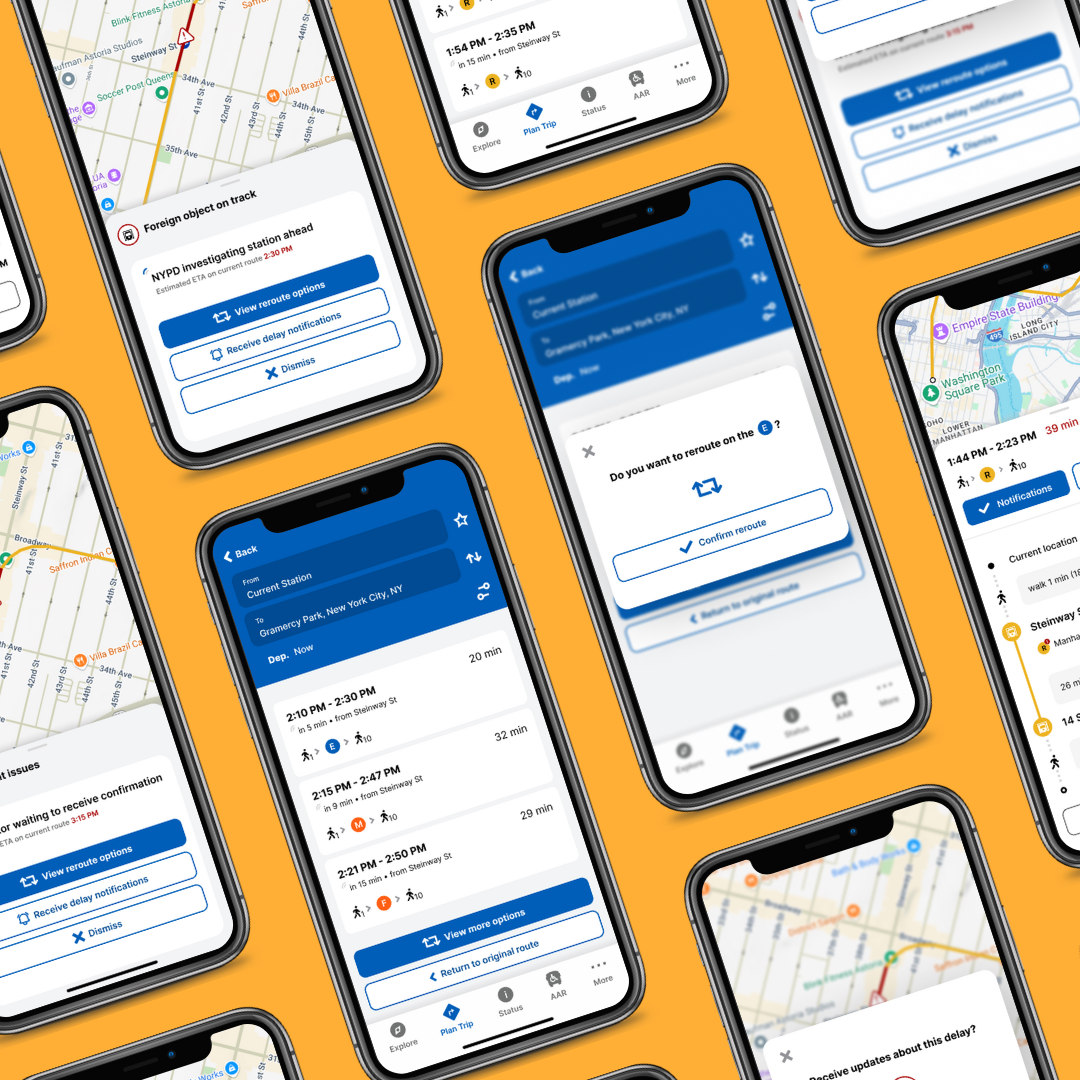
Final Prototypes
Reroute Feature
Selecting a new course because there is a disruption on the original route.
Receive Live Updates
Choosing to receive updates on the delay while staying on the same route.
Conclusion
The MTA app is a treasure trove of information that is waiting to be harnessed. With all the data it collects as NYC’s public transit provider, it has the capacity to push features and resources for commuters that go beyond what other platforms can do. The added Reroute feature sets a precedent for the MTA app that it can take advantage of its data infrastructure and provide autonomy to its riders when they experience disruptions on their commute.
Afterthoughts
What a trip! (haha)
This project taught me the importance of knowing when to put aside my urges to do design work that falls outside of the project scope. I worked with the existing material and improved the user experience even though there might have been original UI elements that I didn’t necessarily agree with. This was a great learning moment for me to experience staying on track and completing my deliverables without getting distracted. Two things can exist at once and something I deem as “good” or “bad” design does not make them mutually exclusive.
What’s next?
With the opportunity to circle back and work on more features, I would like to work on additions that would optimize the commuter’s experience. Some future updates might include:
Departure reminders that notify commuters when they should head out to catch their train.
Ticket purchases for different transit options (Airtrain, LIRR, ferry, train tickets, etc.) are consolidated in one place on the MTA app.
Quick check with AI for when users want a quick answer for transit and route related questions.